Row height is not correct when using autoHeight + cellRendererFramework + StyledComponents · Issue #4112 · ag-grid/ag-grid · GitHub
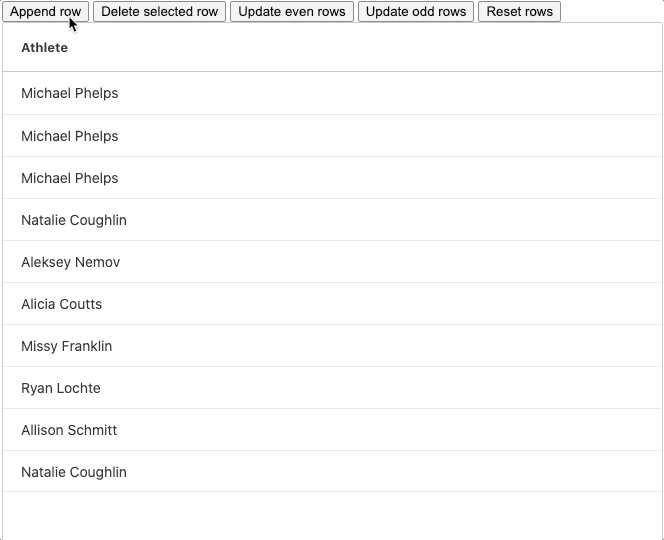
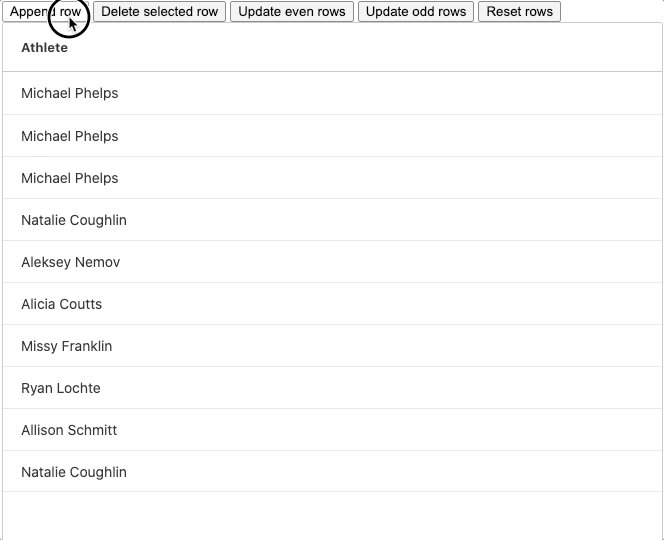
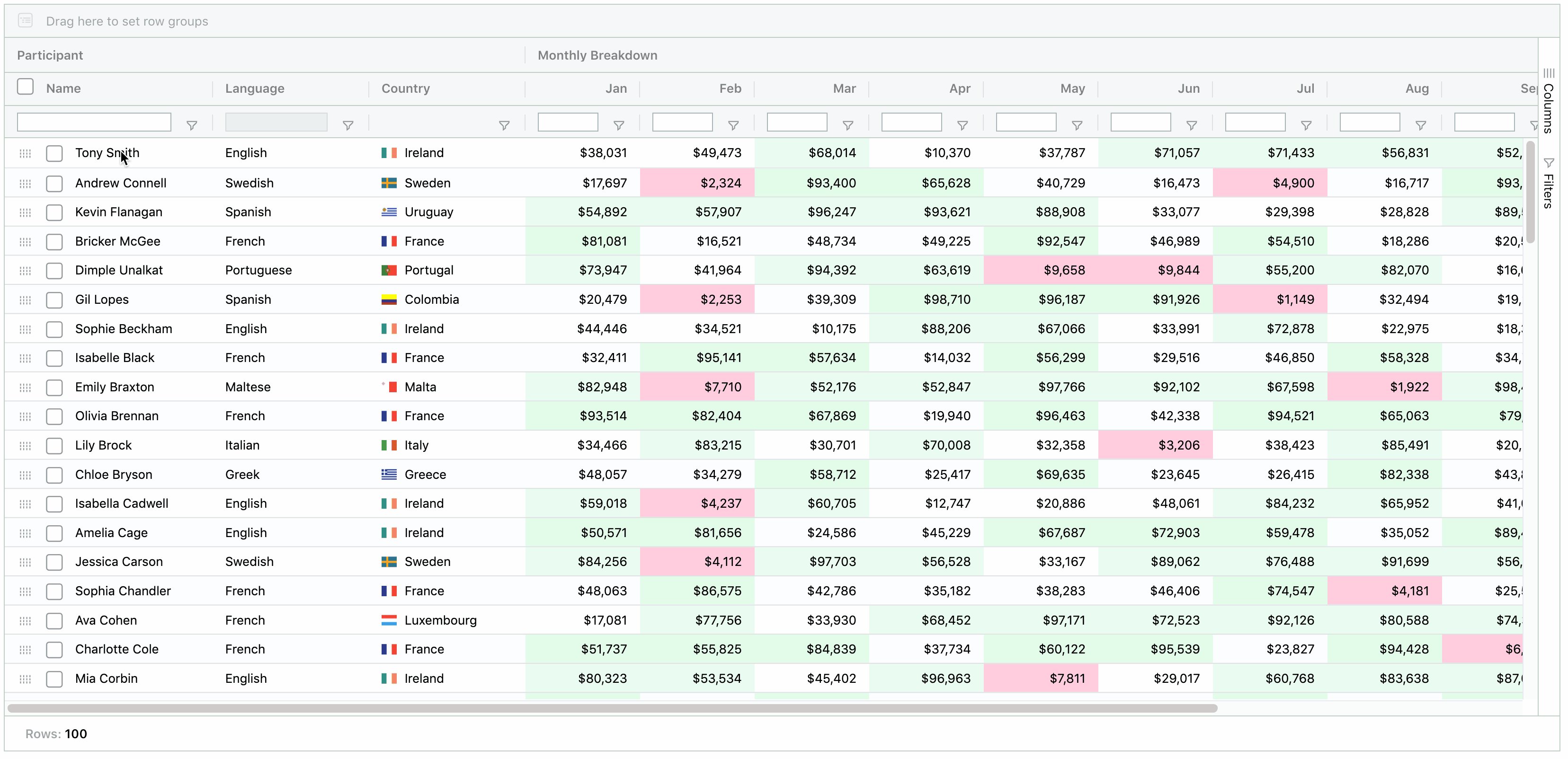
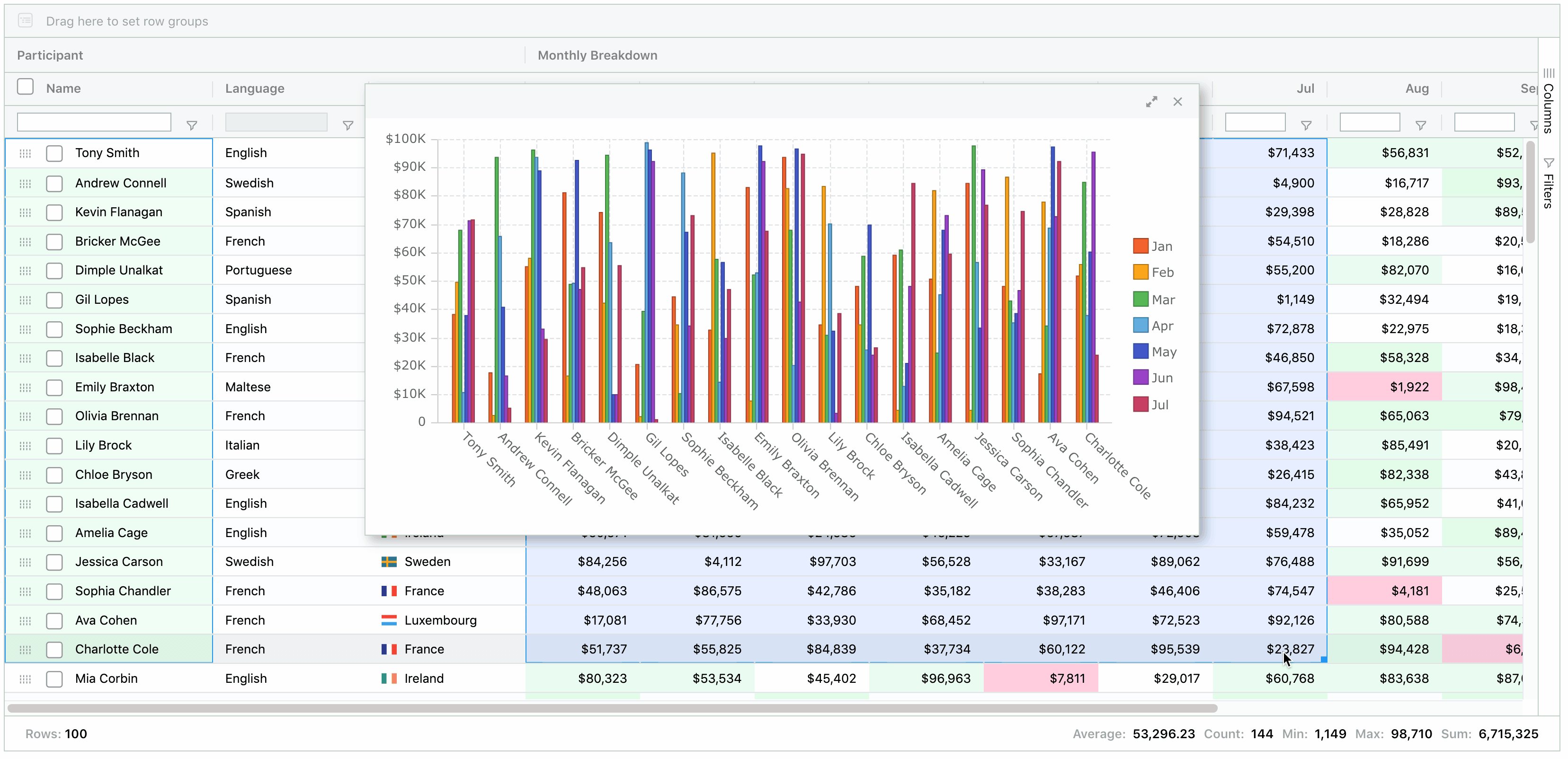
![4] Ag-Grid- adding rows, deleting rows, column( groups, sizing, moving, pinning) | by Codalyze Tech | Codalyze | Medium 4] Ag-Grid- adding rows, deleting rows, column( groups, sizing, moving, pinning) | by Codalyze Tech | Codalyze | Medium](https://miro.medium.com/v2/resize:fit:1200/0*nC6wV3CRZUI6OASN.gif)
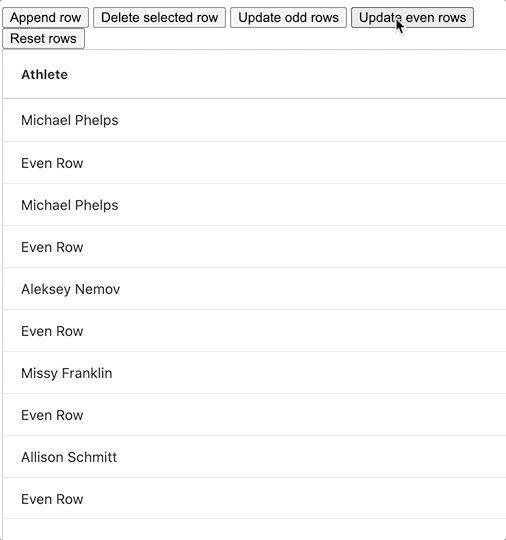
4] Ag-Grid- adding rows, deleting rows, column( groups, sizing, moving, pinning) | by Codalyze Tech | Codalyze | Medium

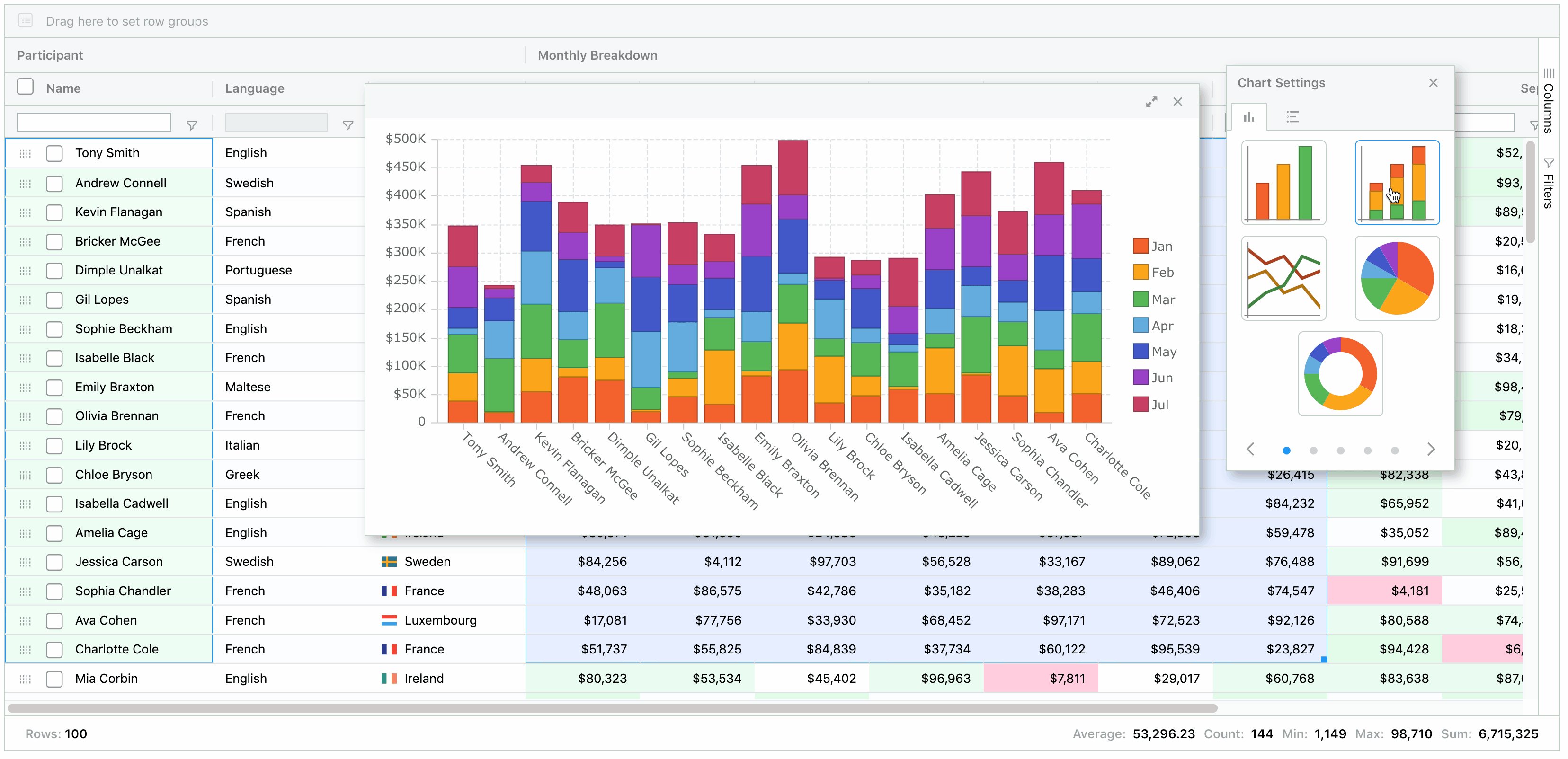
InDepth guide on how to customize styles in the ag-grid in Angular - Angular Tutorials | indepth.dev
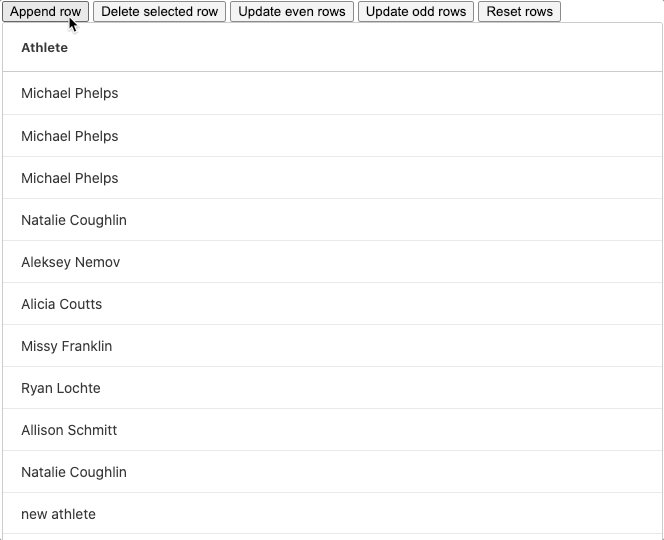
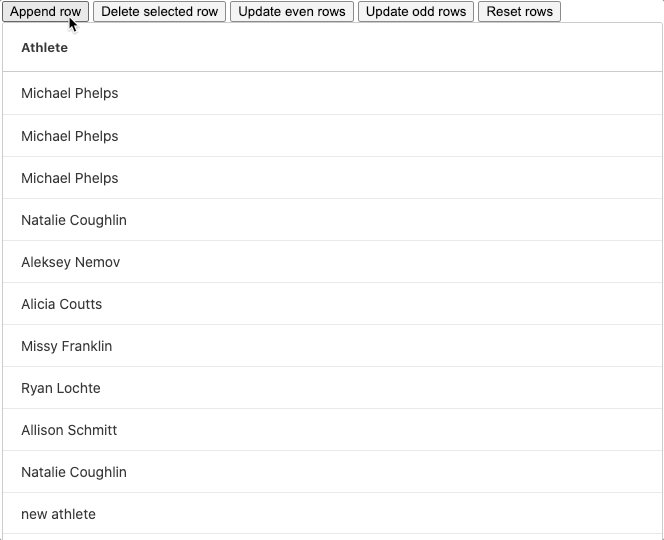
![4] Ag-Grid- adding rows, deleting rows, column( groups, sizing, moving, pinning) | by Codalyze Tech | Codalyze | Medium 4] Ag-Grid- adding rows, deleting rows, column( groups, sizing, moving, pinning) | by Codalyze Tech | Codalyze | Medium](https://miro.medium.com/v2/resize:fit:1400/0*LDmG6EkeHTFPoUGH.png)