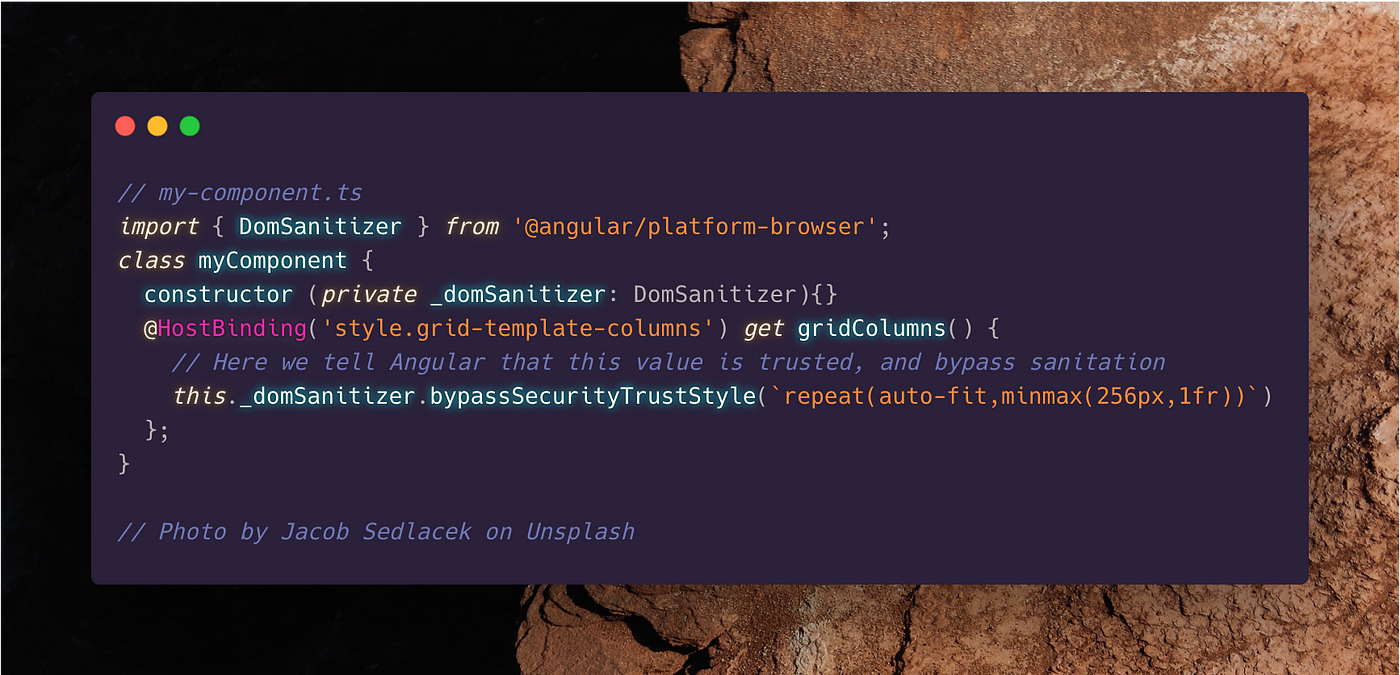
How to Structure Styling in an Angular App – Three Steps to Pixel Perfect Design (2022 update) – Christian Lüdemann

Vecteur Stock Set of wedding invitation card with lace angular vintage style frame. Laser cut template of openwork vector silhouette. For envelope with ornate floral ornament. Decorative design pattern for holiday.

Set Of Angular Text Banner For Sales And Promotions Flat Line Art Style Bright Colorful Paper Origami Speech Bubble Isolated On White For Design Of Advertisement Label Sticker Vector Stock Illustration -

Tuna letters set. Stretched and tall with trendy angular serifs style vector latin alphabet. Fonts for events, promotions, logos, banner, monogram and Stock Vector Image & Art - Alamy

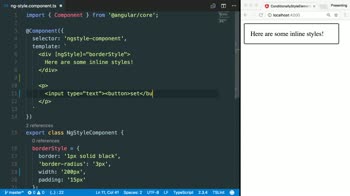
sass - How to enable SCSS inline template for angular component style with angular cli - Stack Overflow