Abstract chrome and black background. Abstract shiny chrome and black background with room for copy. | CanStock

Retro Chrome Effect with Clip Studio Paint “Typography #3” by APGil_art - Make better art | CLIP STUDIO TIPS

Browser Compatibility of background-clip-text on Google Chrome Browsers | Cross Browser Compatibility High of background-clip-text on Google Chrome Browsers

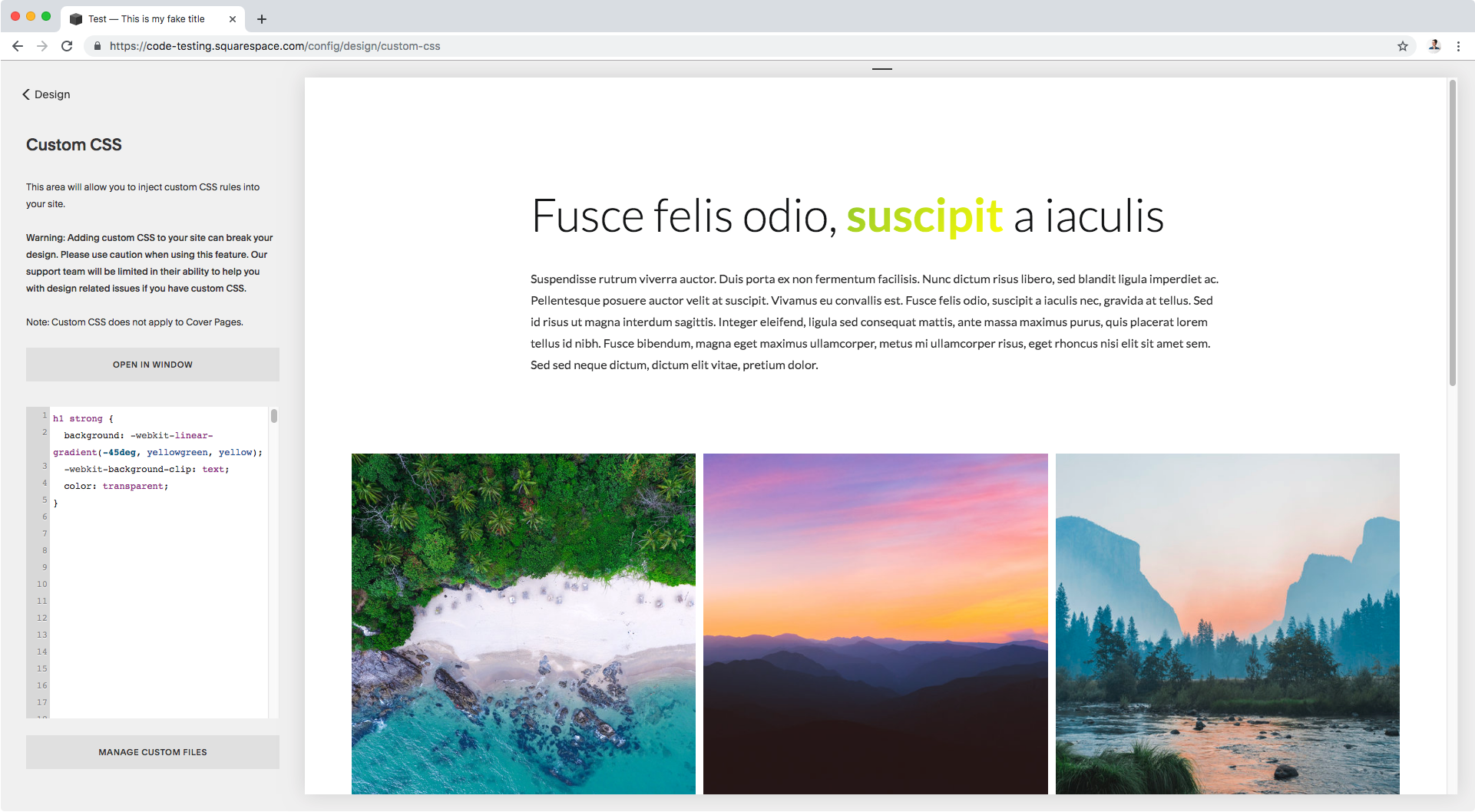
Using CSS variable to define -webkit-background-clip property doesn't work on Chrome - Stack Overflow

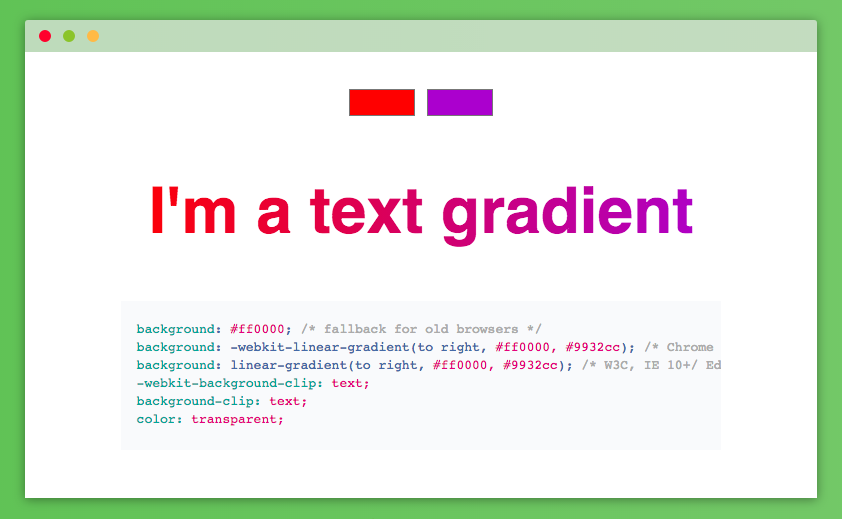
Steve (Builder.io) on Twitter: "How to make this awesome text gradient effect found on https://t.co/eAlHbp4YQN: Step by step info in thread 👇 https://t.co/E56AJt9DDe" / Twitter