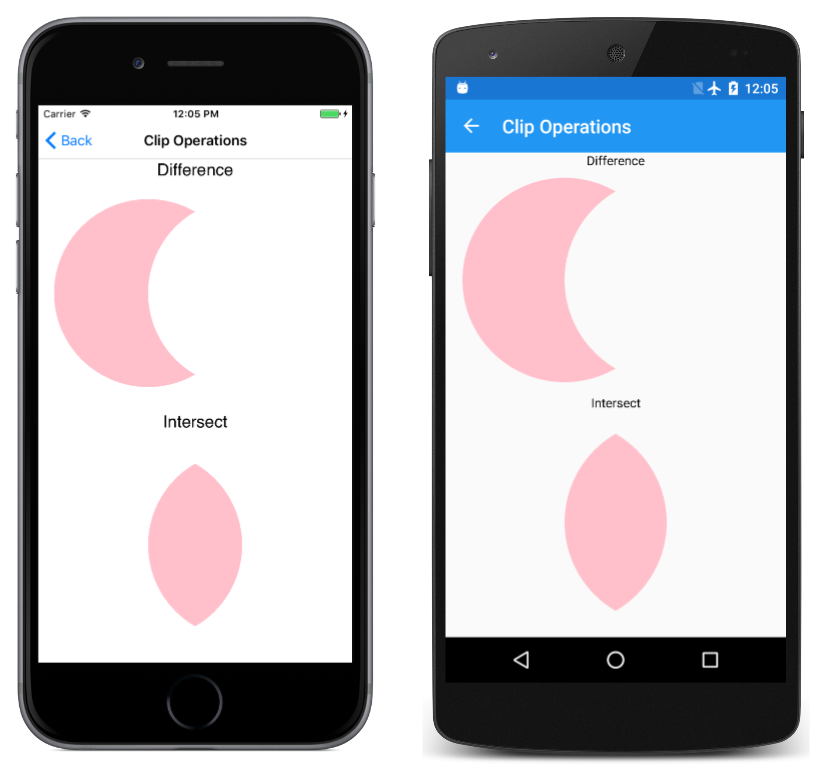
![P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub](https://user-images.githubusercontent.com/28786457/27139096-b13d91ae-50e7-11e7-9c4b-ba971427f042.png)
P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub

fix(geometry): object bounding box, clip path taken into account · Issue #5275 · fabricjs/fabric.js · GitHub

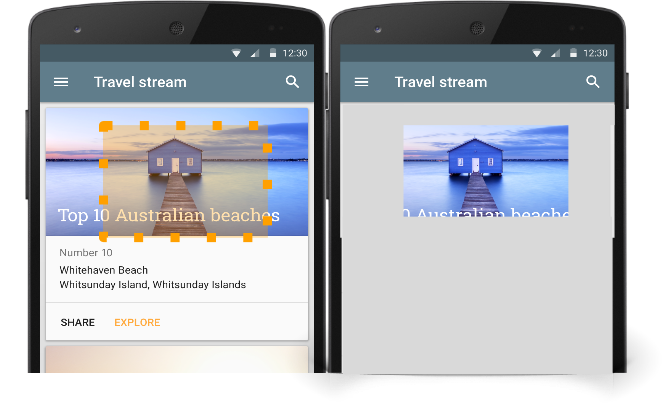
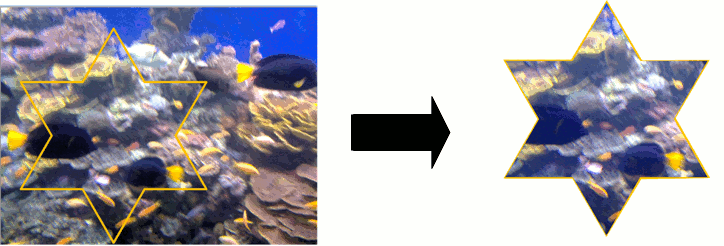
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Blank Projector Canvas Isolated On White Background, Include Clipping Path Stock Photo, Picture And Royalty Free Image. Image 67763025.

Blue Canvas Tote Bag Isolated On White Background With Clipping Path Stock Photo - Download Image Now - iStock

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer