REVERSE CLIP with a wave design paved with brilliant-cut and baguette diamonds (one baguette missing). Platinum setting. French work. Dimensions : 3 x 5.5 cm. Gross weight : 15.04 gr. A diamond

Single 2 Reverse Curve Orange Temporary Sign Clipping Path Stock Photo - Download Image Now - iStock

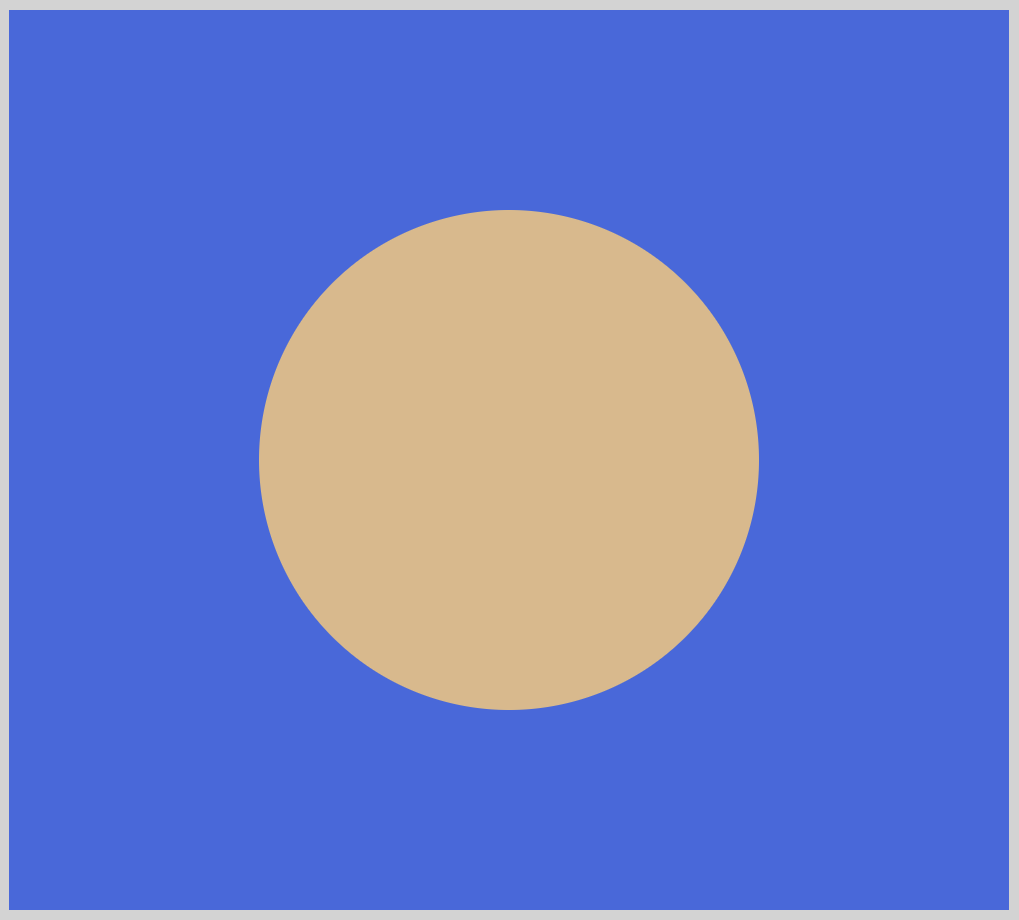
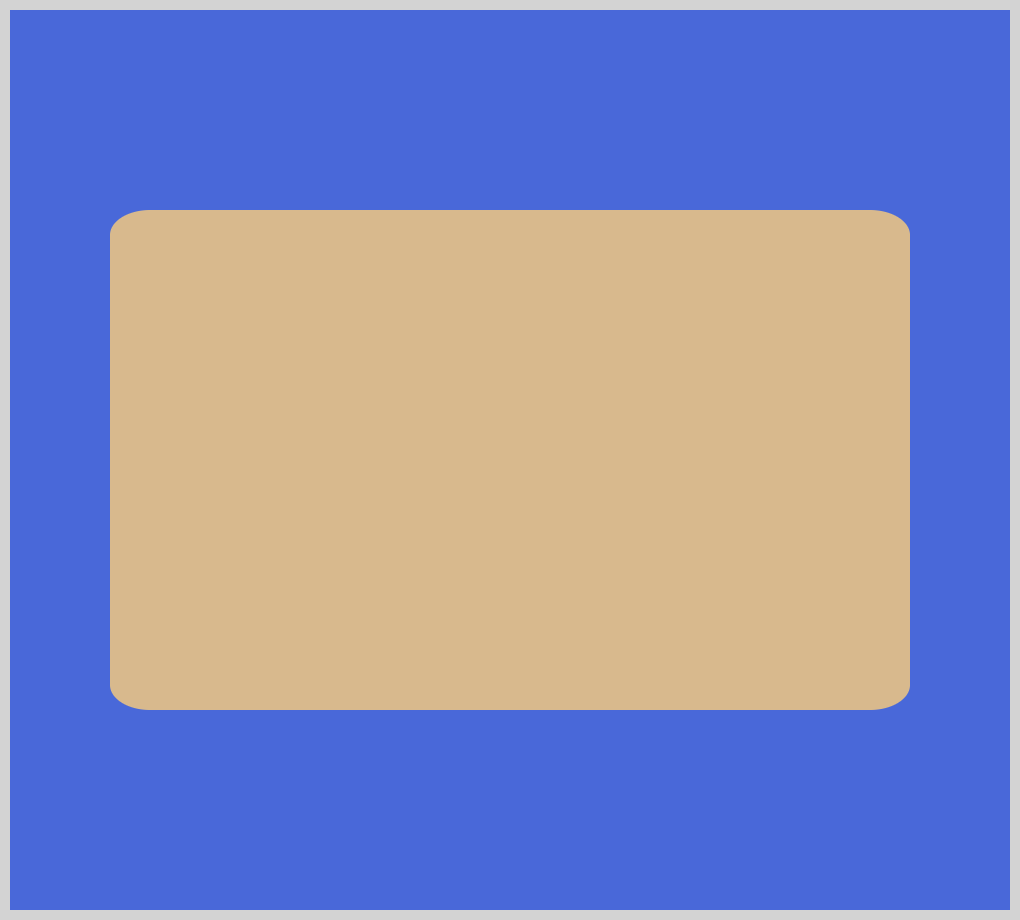
css shapes - What is best way to make half circle negative CSS border radius div mask? - Stack Overflow

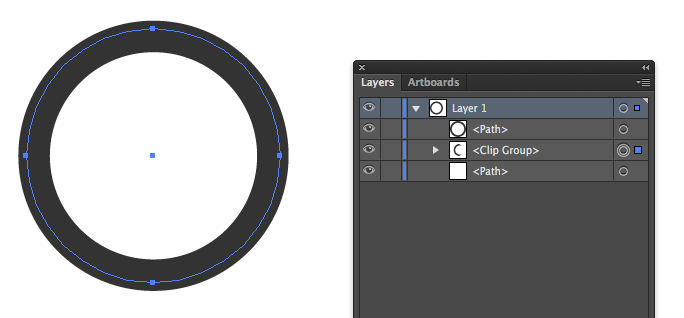
tikz pgf - How to Reverse Clip on Custom Path Defined by Ellipse Intersections - TeX - LaTeX Stack Exchange









![Why is My Clipping Path Inverted? [Solve Easily] With Image Why is My Clipping Path Inverted? [Solve Easily] With Image](https://d1fg6vj3dk94vy.cloudfront.net/files/uploads/2022/10/make-a-selection.jpg)







![Why is My Clipping Path Inverted? [Solve Easily] With Image Why is My Clipping Path Inverted? [Solve Easily] With Image](https://d1fg6vj3dk94vy.cloudfront.net/files/uploads/2020/03/Why-is-My-Clipping-Path-Inverted.jpg)