Blue Canvas Tote Bag Isolated On White Background With Clipping Path Stock Photo - Download Image Now - iStock

Beautiful cartoon woman in a onepiece swimsuit. 3D rendering with clipping path and shadow over white, Canvas Print | Barewalls Posters & Prints | bwc5346418

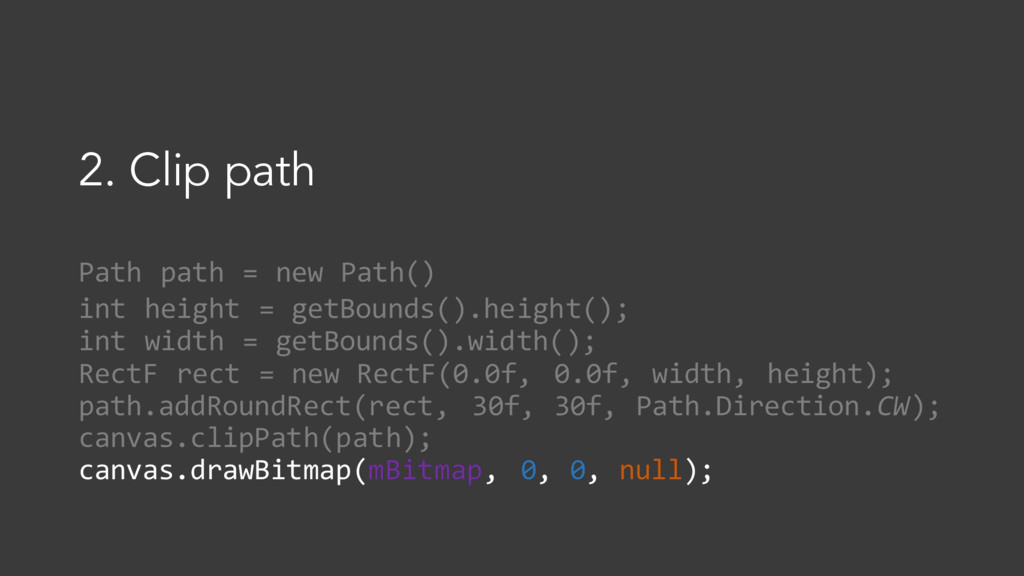
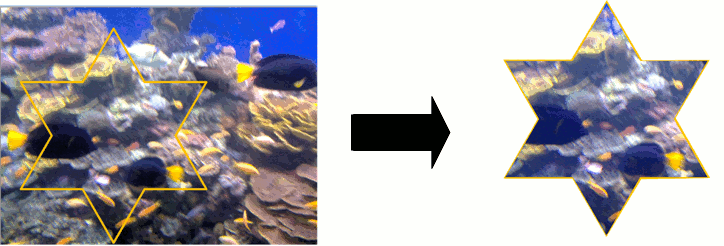
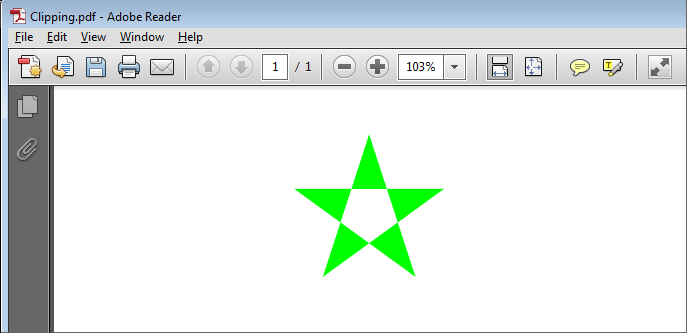
PDF Mosaic: How to use current graphics path as a clip - Two Pilots - Useful software for everyday needs

Old Canvas Sneakers Isolated With Clipping Path Stock Photo - Download Image Now - Canvas Shoe, Old, Sports Shoe - iStock

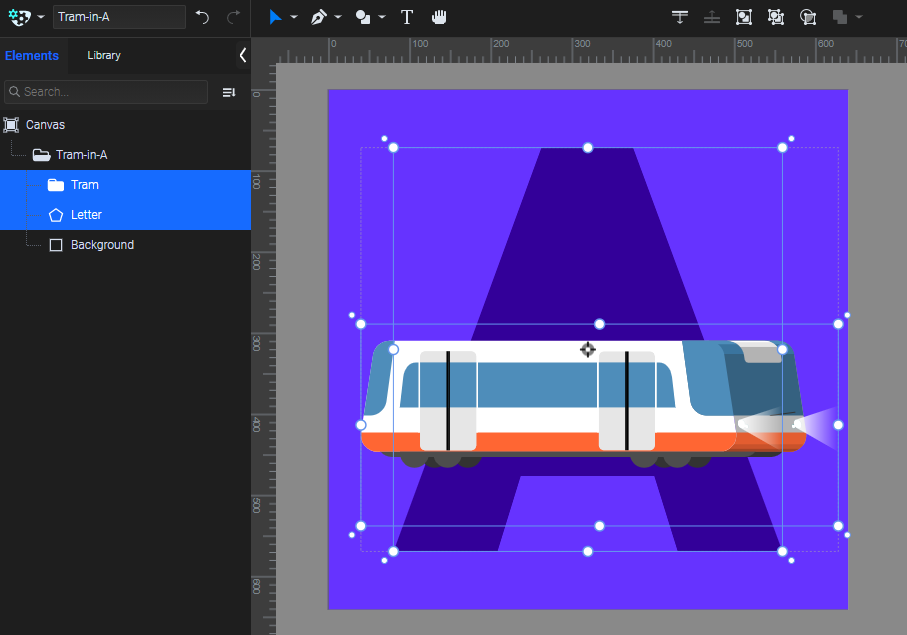
fix(geometry): object bounding box, clip path taken into account · Issue #5275 · fabricjs/fabric.js · GitHub