Subscription Page HTML CSS | Clip Path Animation GSAP | Landing Page Animation HTML, CSS & Greensock - YouTube

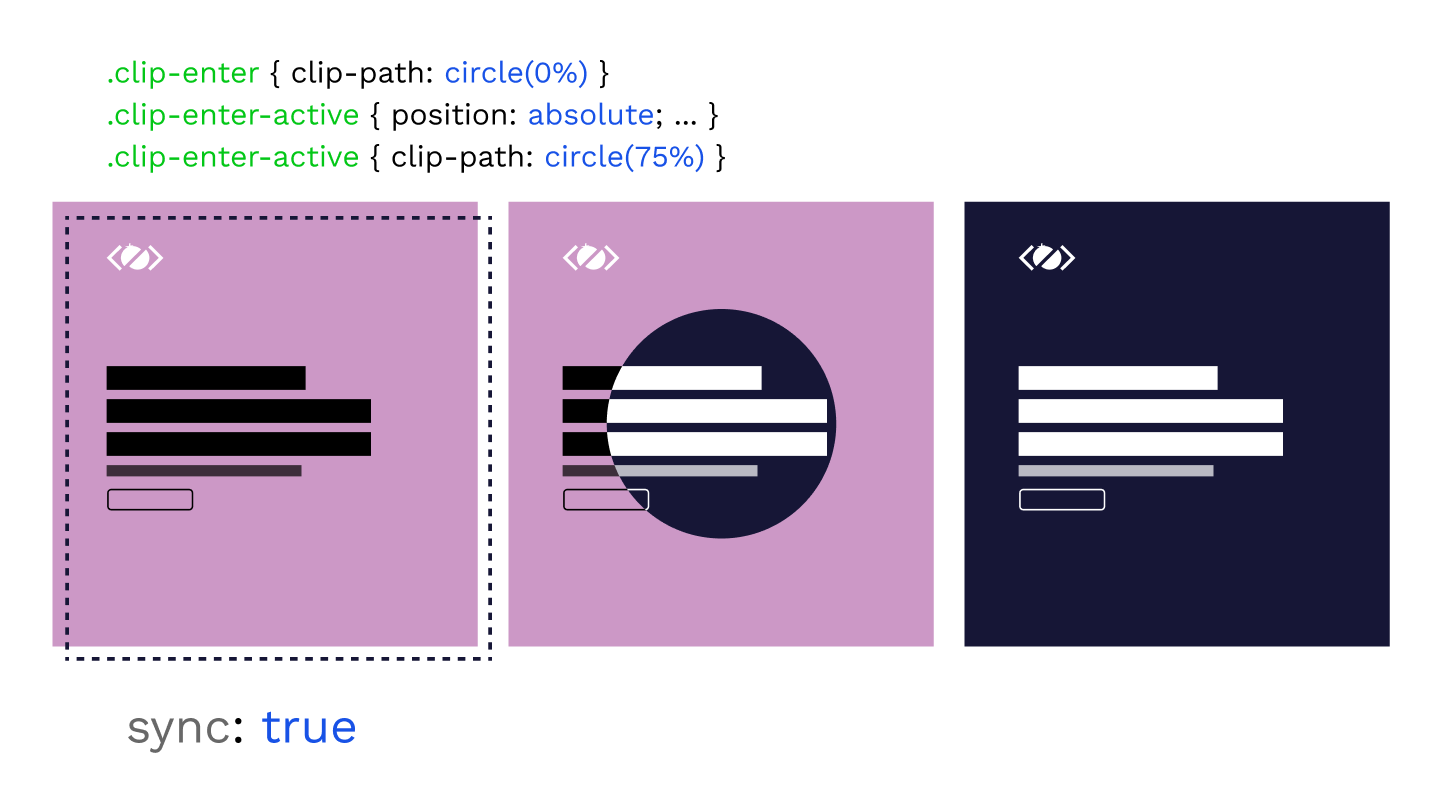
Kevin on Twitter: "@suprabhasupi Clippy's one of my fave tools. You can create so many cool CSS tricks using the "overflow: hidden;" property on divs and applying clip path to them. Then