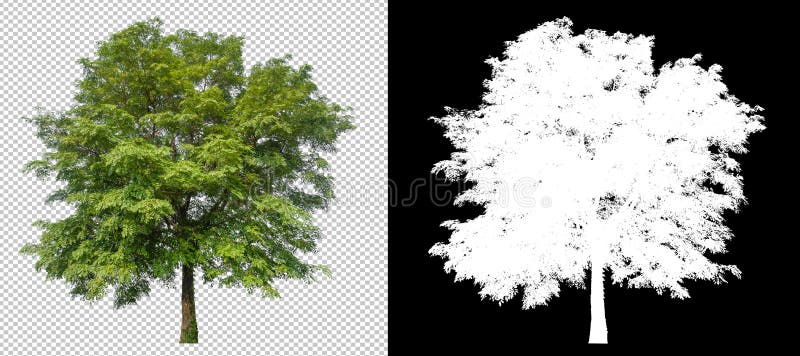
Tree on Transparent Picture Background with Clipping Path, Single Tree with Clipping Path and Alpha Channel on Black Background Stock Image - Image of channel, leafs: 217955699

Tree on Transparent Background Picture with Clipping Path Stock Image - Image of alone, mask: 217384857

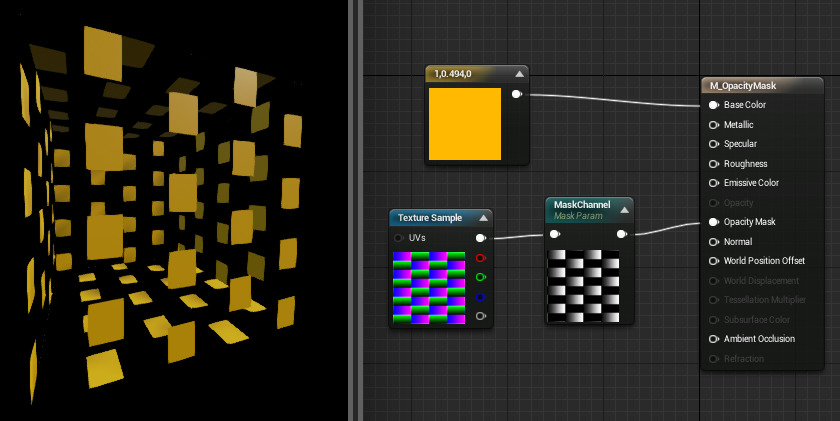
HTML Canvas/THREE.js Apply clip path and opacity on first layer (composed of multiple shapes) depending on the second layer shape - Stack Overflow