Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

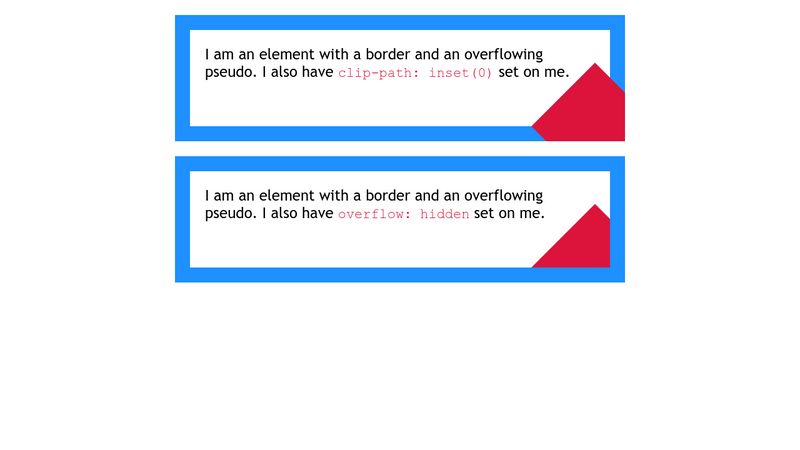
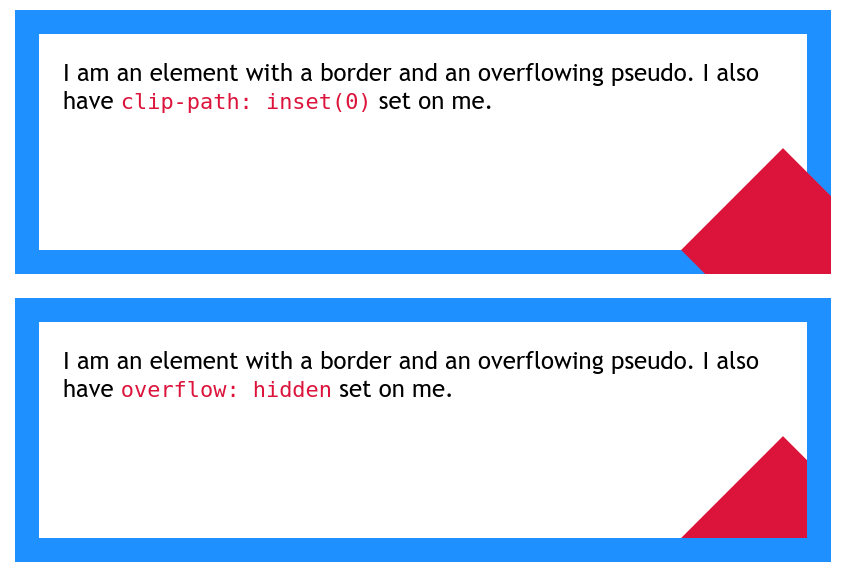
Ana Tudor 🐯🖤🌻 on Twitter: "Here's a tiny #CSS factoid because someone asked why ever use `overflow: hidden` when there's `clip-path: inset(0)` now. `overflow: hidden` cuts out all outside `padding-box`, `clip-path: inset(0)`

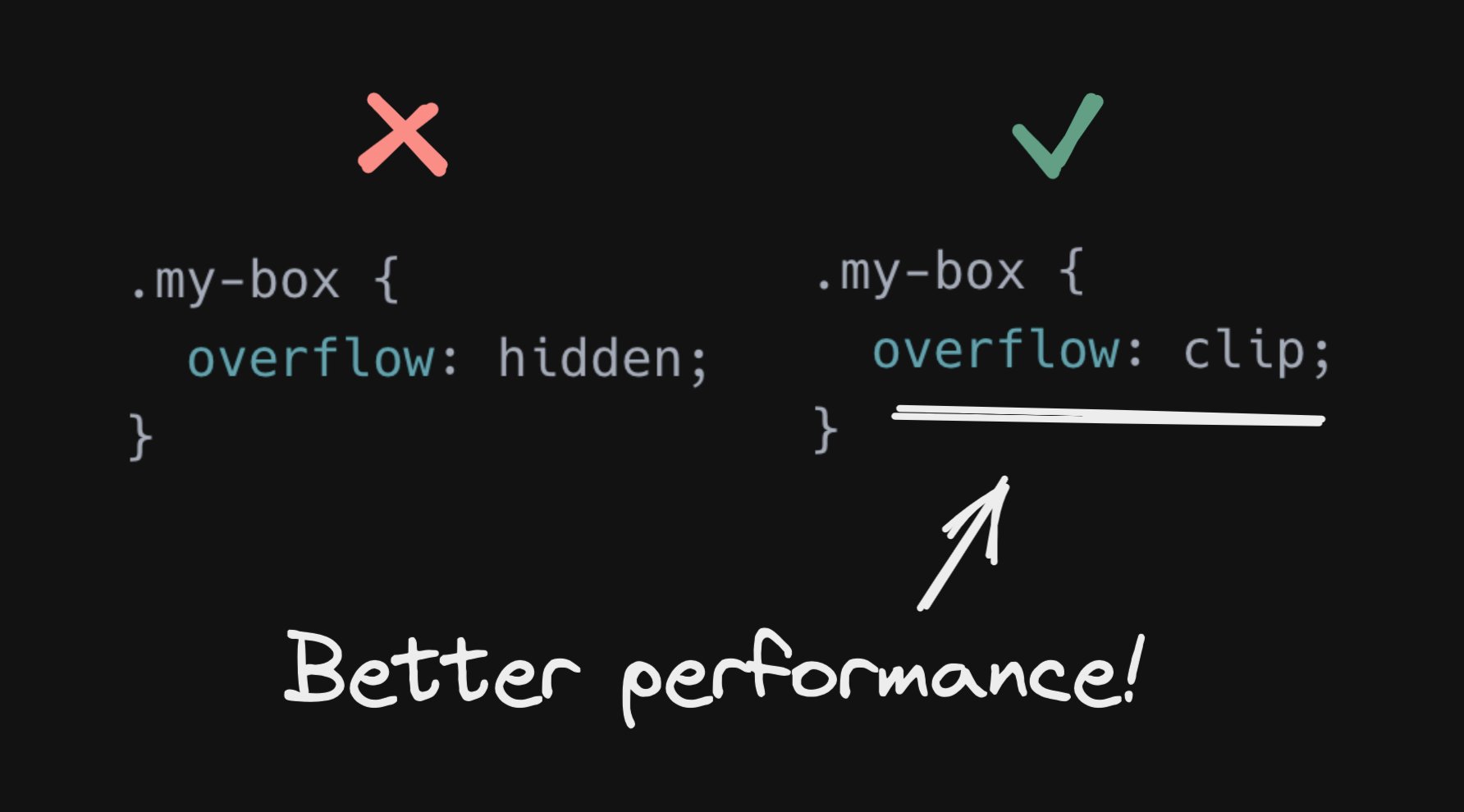
Steve (Builder.io) on Twitter: "Performance tip: do you know about `overflow: clip`? It is a modern alternative to `overflow: hidden` with better performance https://t.co/aX1vhZ5jAp" / Twitter

html - Wrap text content inside a clip path polygon(triangle) shape and image clipped on other half - Stack Overflow