GitHub - atapas/react-clip-path: react-clip-path is a simple React-based package to create shapes declaratively using CSS clip-path property.

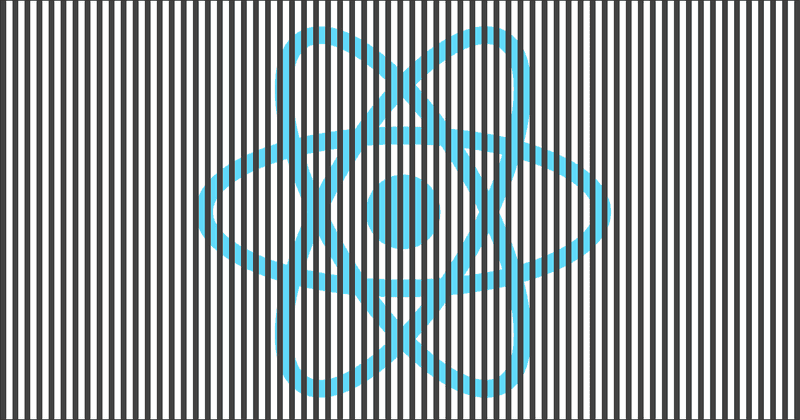
Quick tip — 3 ways to mask using clip-path exceeding svg graphics in React | by Eli Elad Elrom | Master React | Medium

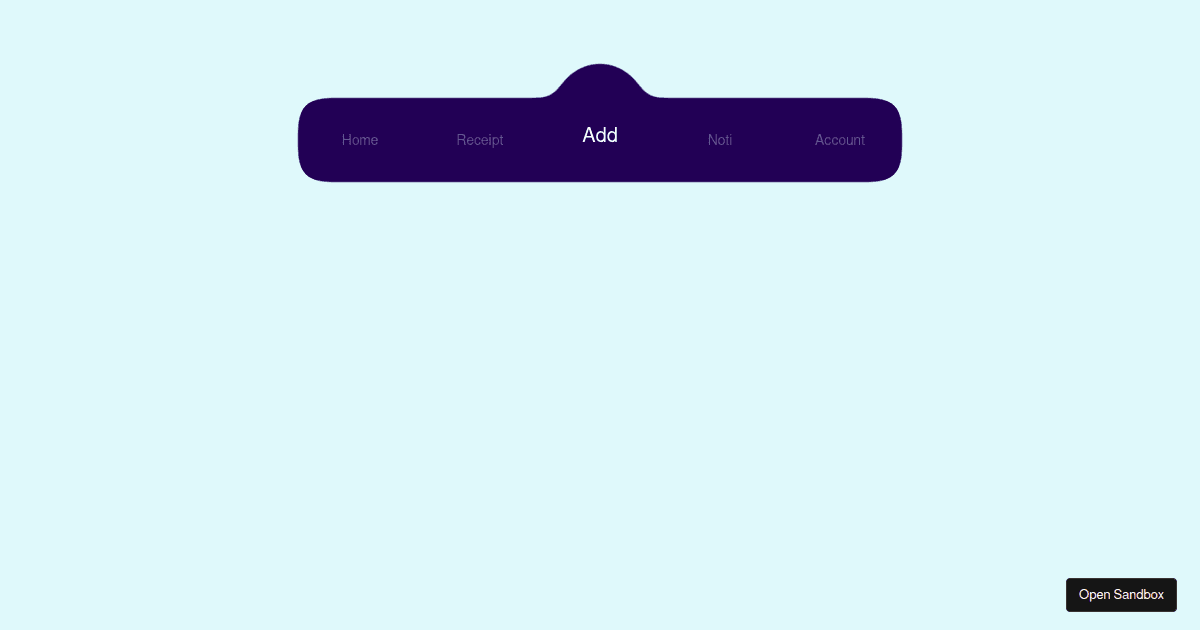
reactjs - Button doesn't disappear immediately; need to move mouse during animation using clip-path - Stack Overflow