
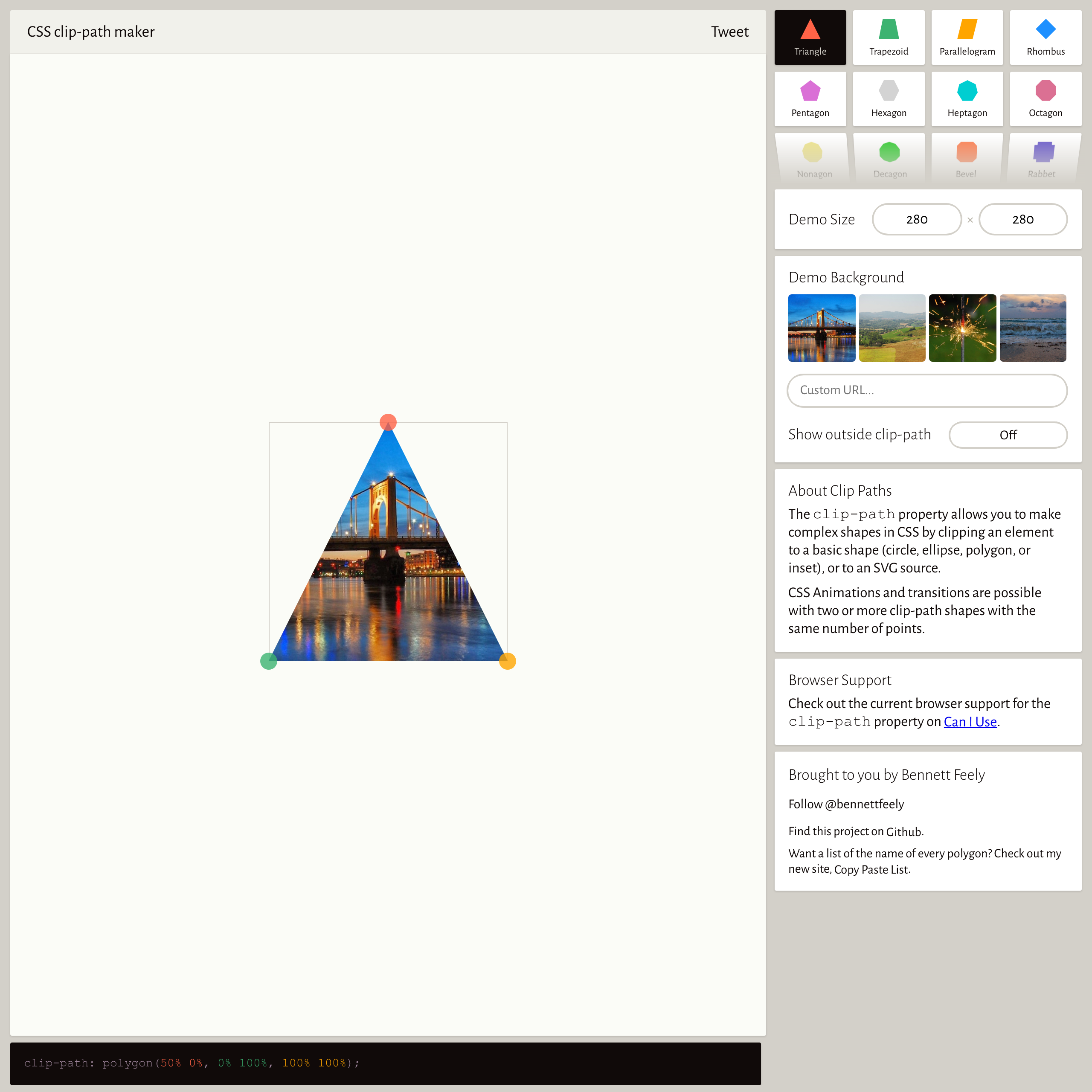
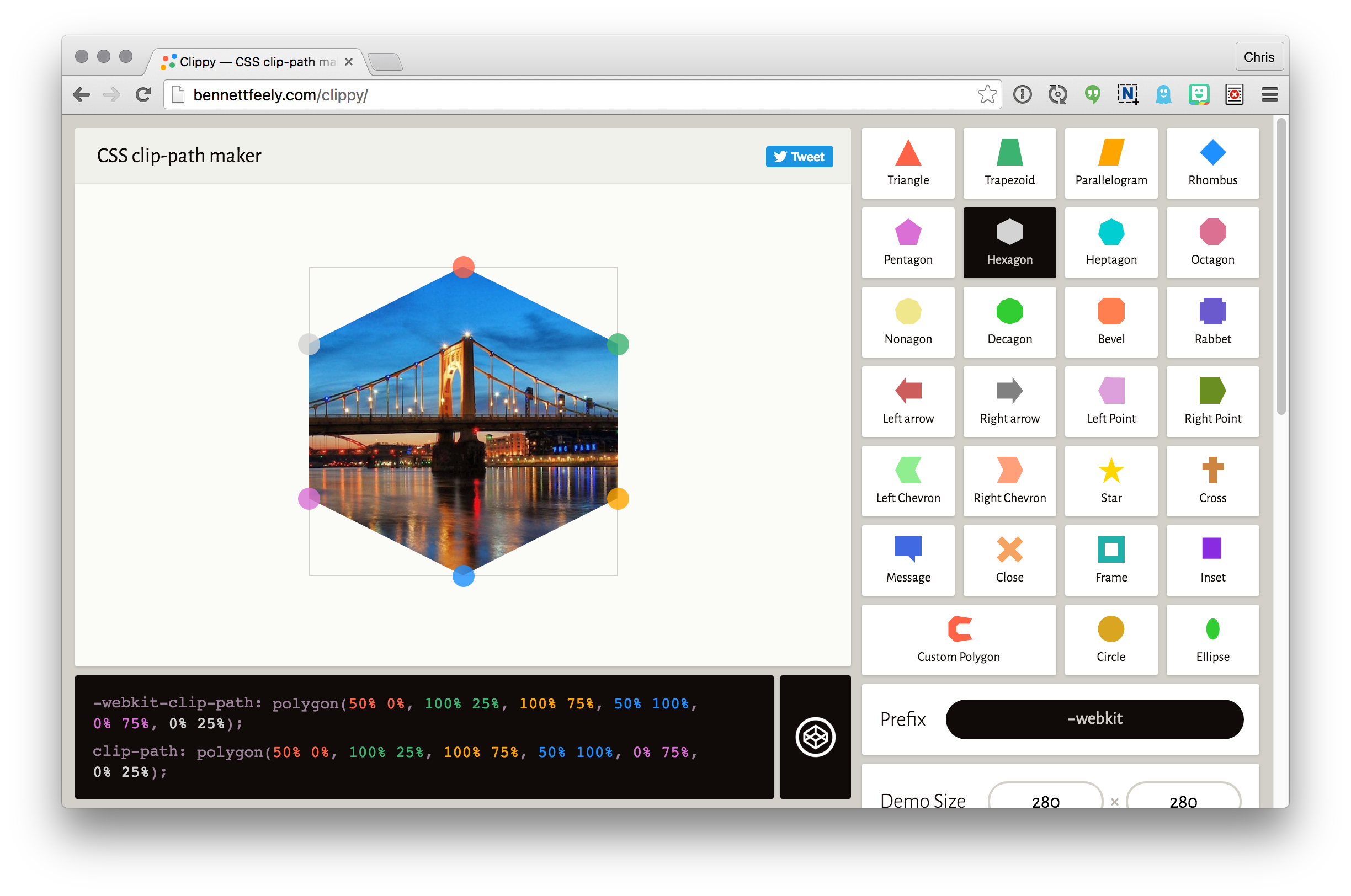
CSS-Tricks on Twitter: "Reminder that Clippy is an *awesomely helpful* little app for clip-path https://t.co/SZILcdftSZ https://t.co/qcKvcaTO8a" / Twitter

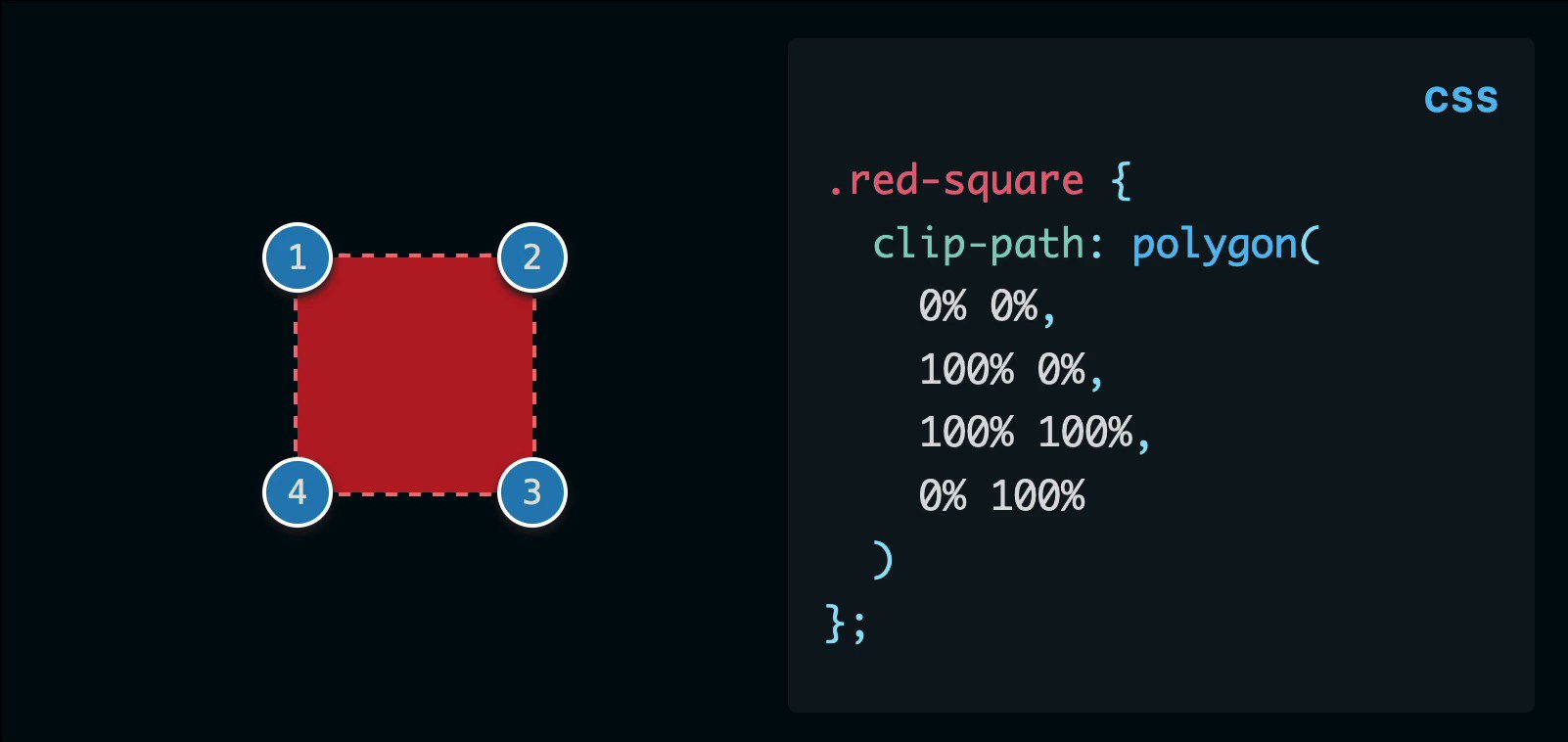
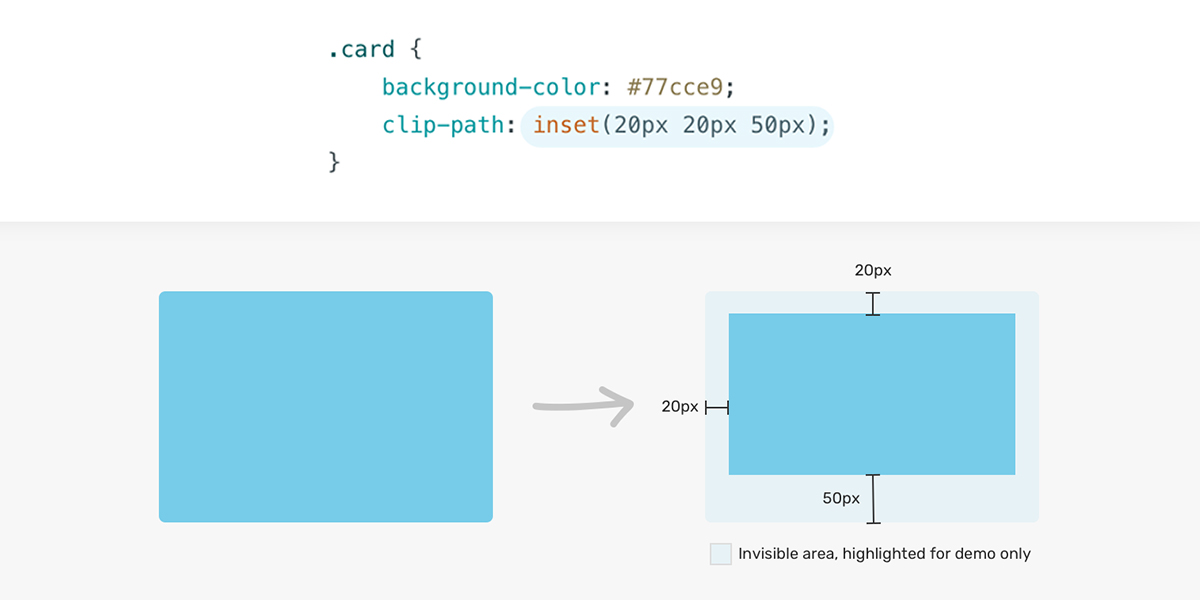
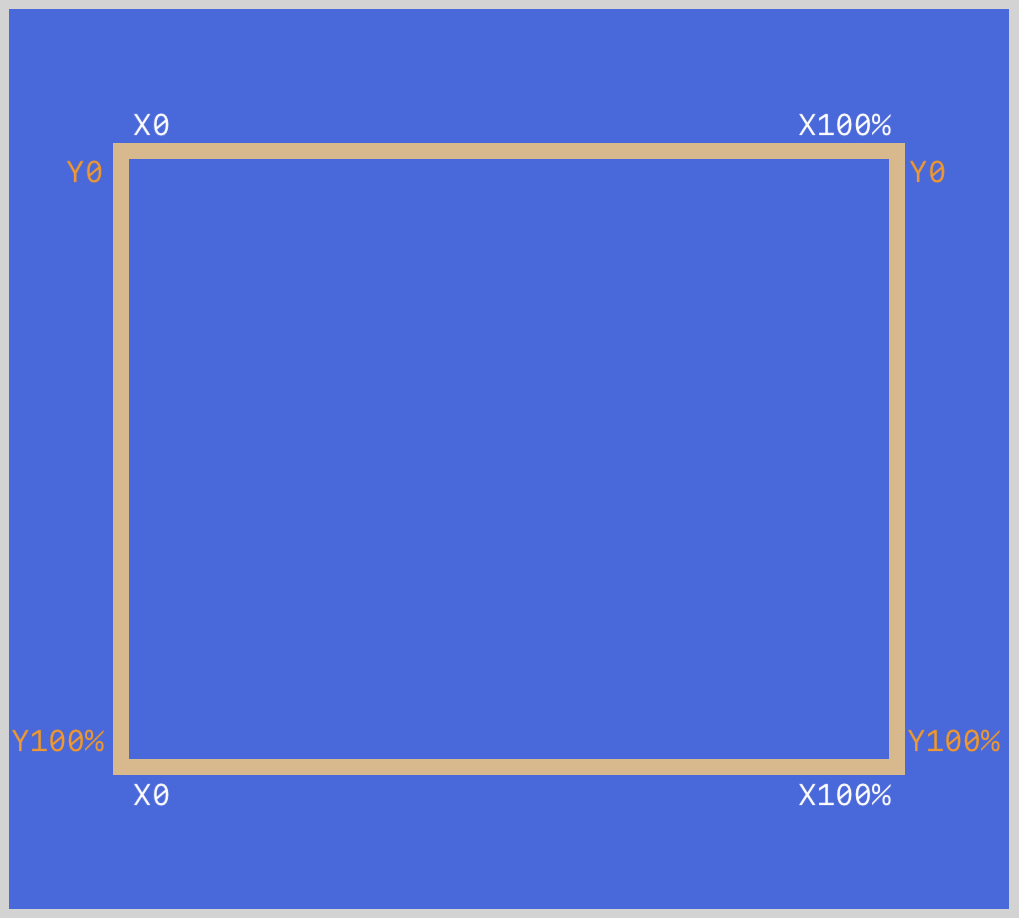
Ajay Yadav 🇮🇳 on Twitter: "⚡CSS Clip-path CheaSheet⚡ 🛠 I have created a cheatsheet on the "polygon" function of the clip-path. https://t.co/1aeZ7QzT3l" / Twitter

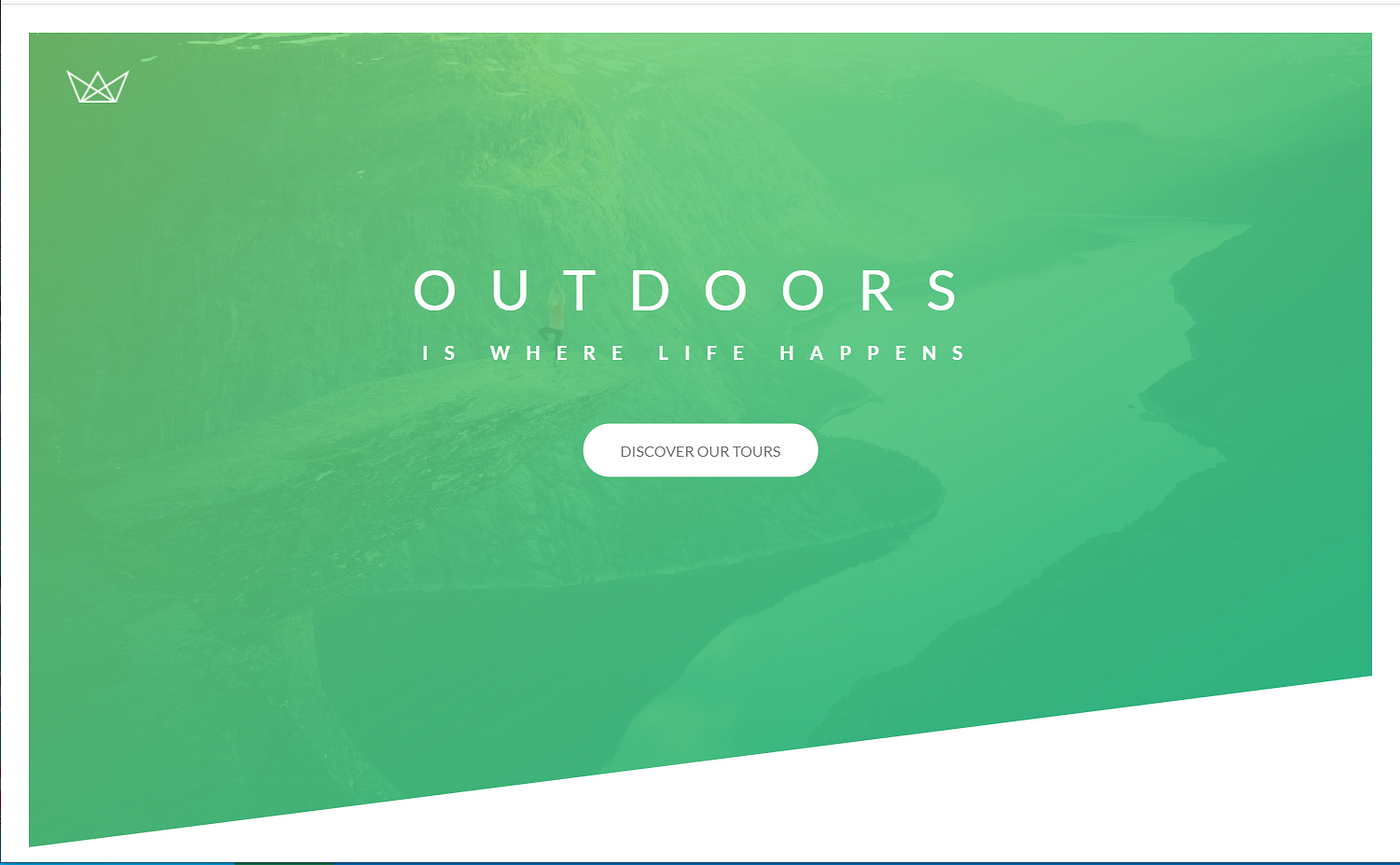
Trying to place text in specific area, not showing? - HTML & CSS - SitePoint Forums | Web Development & Design Community