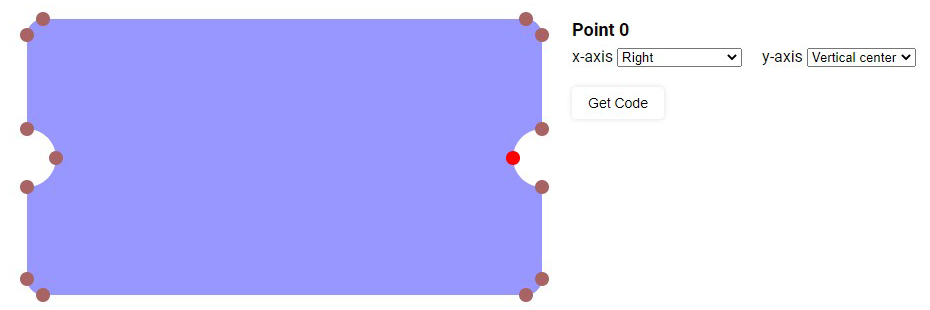
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer
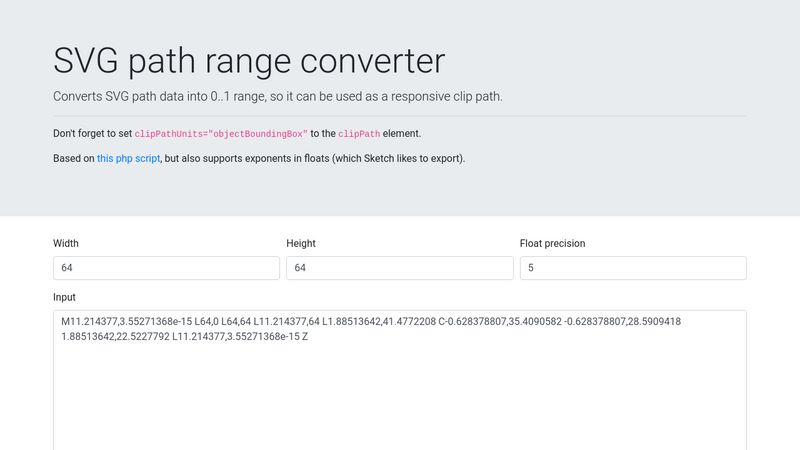
GitHub - framer/svg-relative-clip-path: Convert path to relative to make it flexible in CSS property clip-path

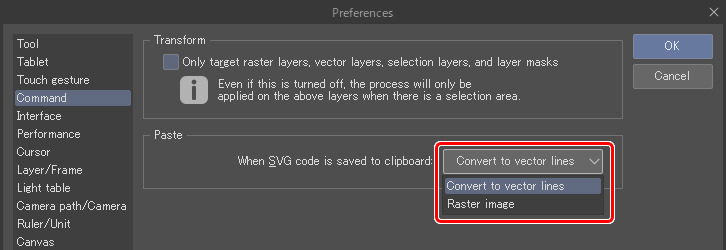
Importing and Exporting Vectors as SVG files “Layer types and how to use them #4” by ClipStudioOfficial - Make better art | CLIP STUDIO TIPS

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer