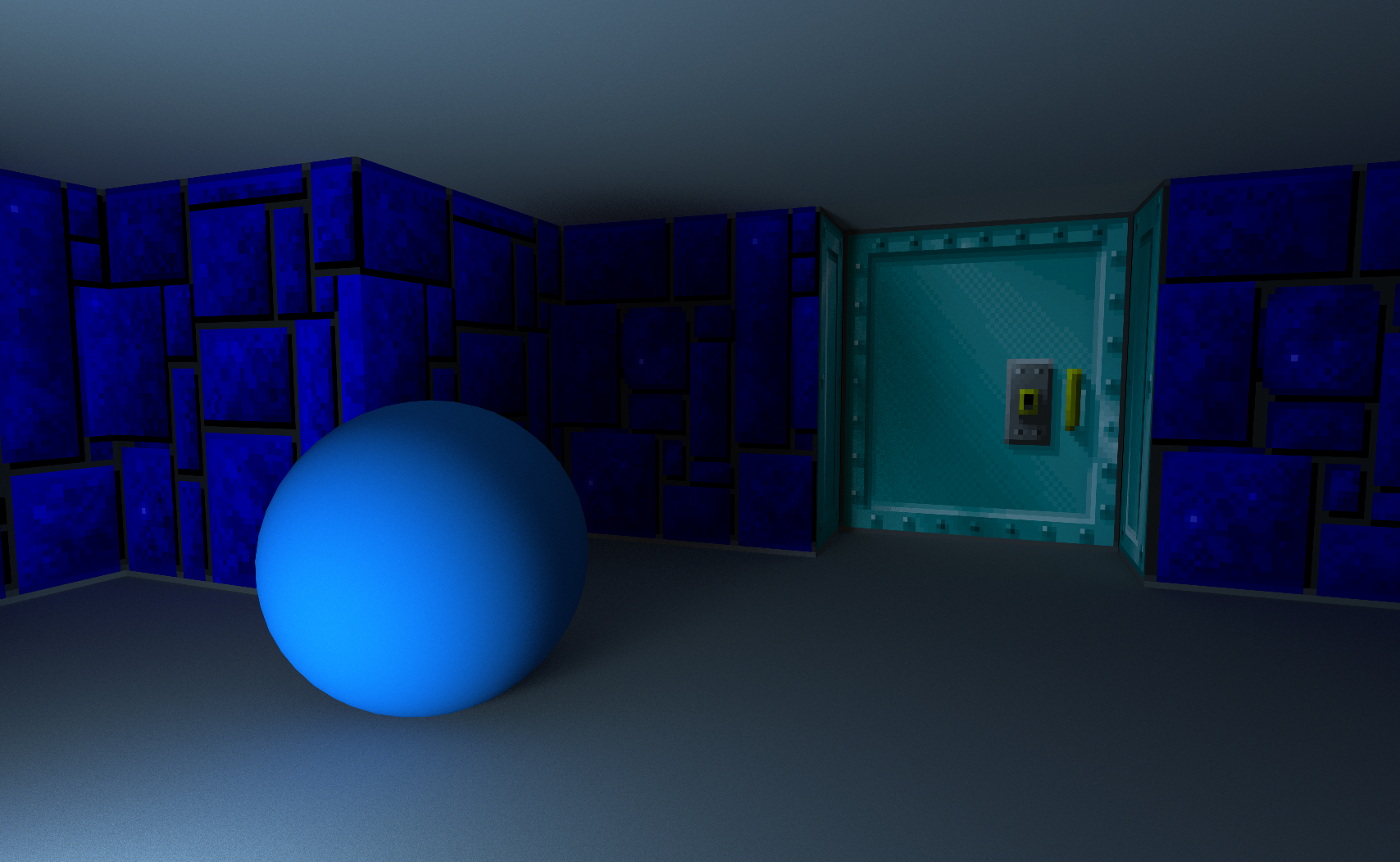
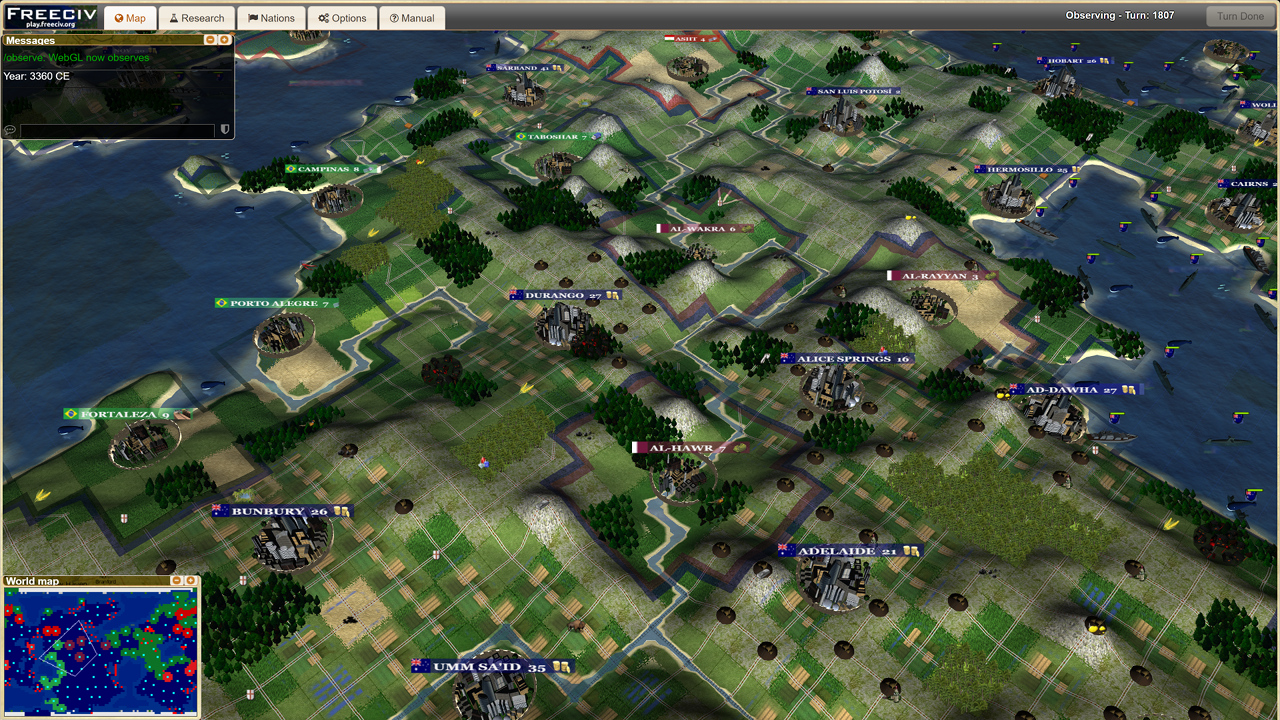
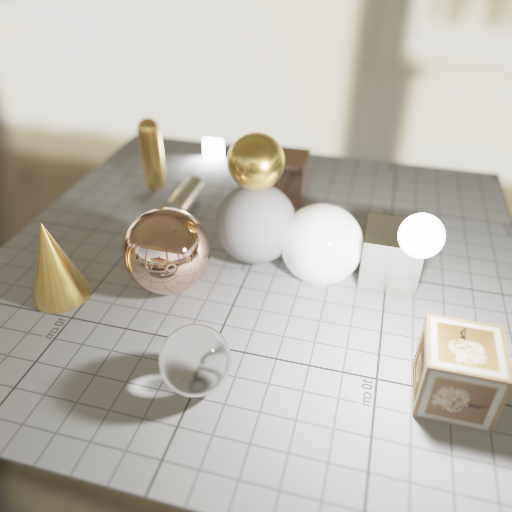
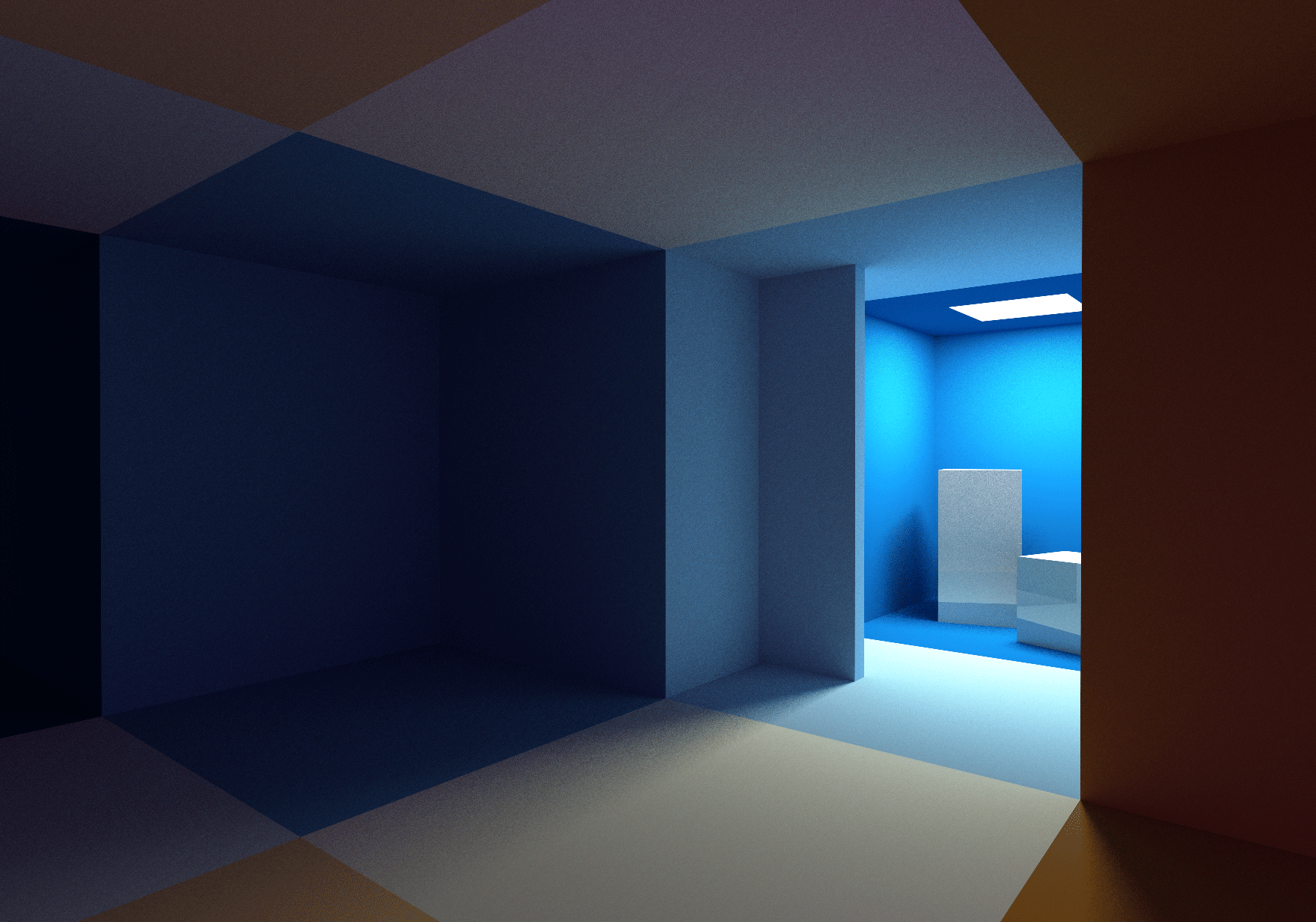
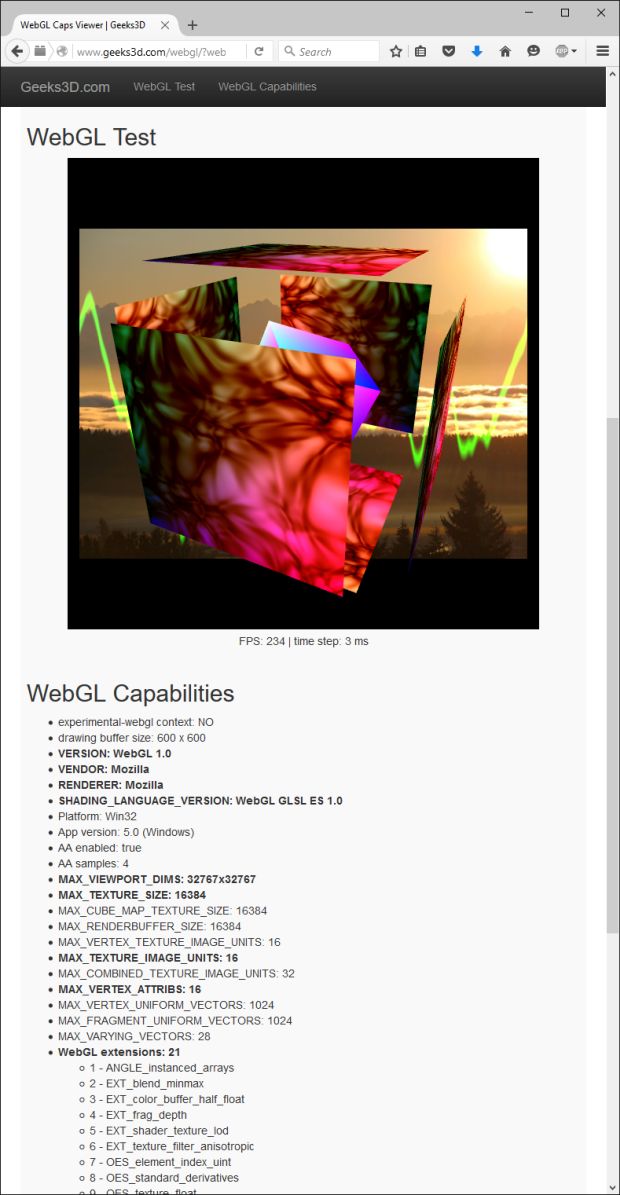
GitHub - erichlof/THREE.js-PathTracing-Renderer: Real-time PathTracing with global illumination and progressive rendering, all on top of the Three.js WebGL framework. Click here for Live Demo: https://erichlof.github.io/THREE.js-PathTracing-Renderer ...

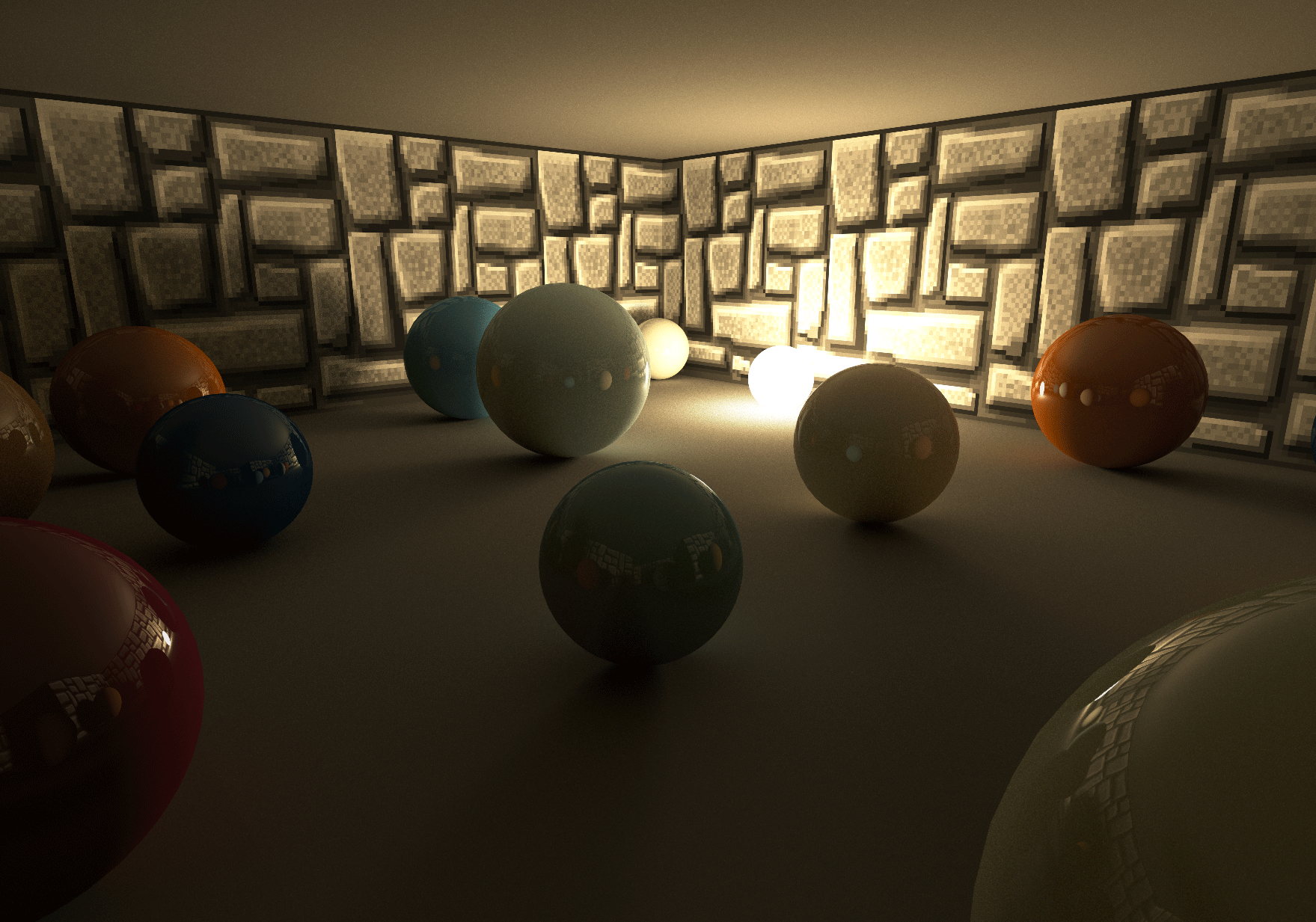
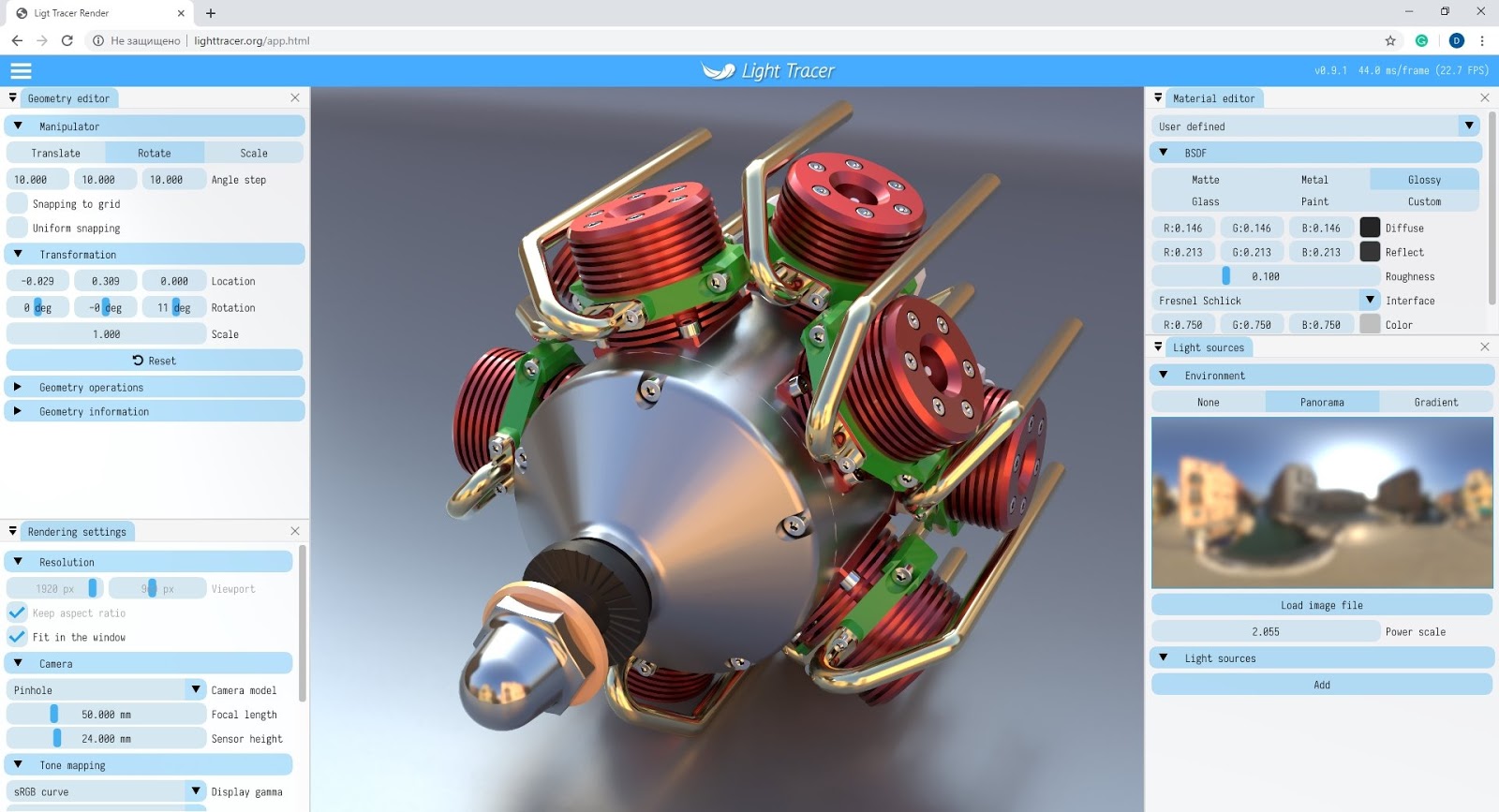
Ray Tracey's blog: LightTracer, the first WebGL path tracer for photorealistic rendering of complex scenes in the browser